User interface flow diagrams (UIFDs, for the purposes of this article) are a way to visually represent the screens your video game will have and how the user is going to get from one screen to another. It’s a great tool in software development in general, but it can also be very revealing about how to structure actions to get to the actual game play.
Developers do not usually like documenting, but trust me: UIFDs are something that fits on a single page yet helps you and other people radically understand the size and scope of your video game at a glance. Think about them as the treasure map of your product.
How to Use UI Flow Diagrams?
The different advantages of UIFDs are dependent on the phase your video game project is in.The good news is that if you’ve done them right from the very beginning, they will work as an information source throughout all the project’s life cycle.
The two basic things any UI diagram must contain are:
- Screen representations.
- Links between screens that are accessible between each other.
Having that as a baseline, you can give it as much detail as you need: special cases, conditions, annotations, wireframes, etc..
During the Design Phase
Probably the most important use of this kind of diagrams occurs in the design phase, so feel free to spend a lot of time on building it with your team. It can help raise discussion on new features that weren’t firstly thought. Use paper and pencil first, as people tend to feel it as something closer and it’s easier to make corrections or add things.
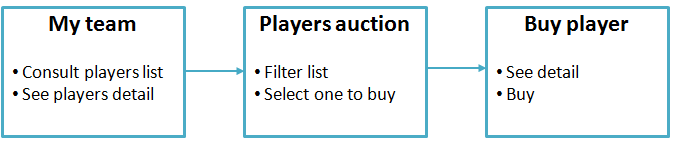
There is a simple rule to improve your video game’s usability based on the UI Diagram. Just pay attention to the “Sinkhole” screens, which are the ones where several arrows go in but none goes out. This will mean the user will be stuck if he ever reaches that screen. Let’s see it with a simplified example:

Author: Barbara PM
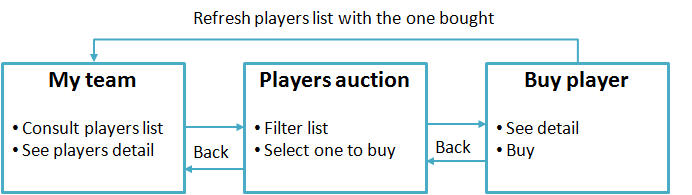
The “Buy player” screen is a Sinkhole because no arrow comes out. Furthermore, the user will not be able to know if he has really bought the player until he sees his team updated. The following UI Diagram would fix those usability issues:

Author: Barbara PM
During the Implementation Phase
Getting to the implementation phase doesn’t necessarily mean that the UIFD stops evolving. Indeed, it’s a good idea that the whole team keeps adding details after the corresponding discussions about it. Just try to maintain the decisions you have taken before or you end up with angry developers around.
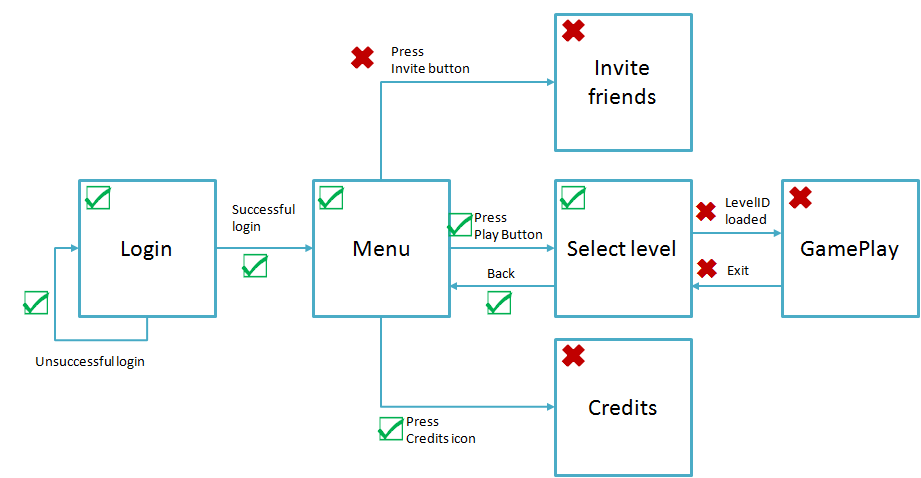
UI Flow Diagrams can also be a tool to track implementation progress. If you add simple check boxes to each screen and interaction that needs to be developed, print the diagram, and stick it in some visible wall, developers can check once their work is done. It can help them understand visually how much work is ahead and how much they have already accomplished. If two developers are working on two screens that communicate between each other, this encourages dialog between them.

Author: Barbara PM
Is There a Standard Way to Draw Them?
UML doesn’t have a standard “screen diagram,” but some people reuse state charts or class diagrams to represent screens in an application. Bad news is that they are a bit removed from the concept of directly understanding the screens your video game will contain, as you can see in the following example about the Login page in Hotmail:

Source: IBM
In the Agile world, there are as many types of UI diagrams as mushrooms in Mario. It depends on the level of detail you want to achieve, the way your team will understand it better, or how mature your video game is. It is a matter of using the ones that fit better each situation and as the project evolves have more complex versions of the initial one.
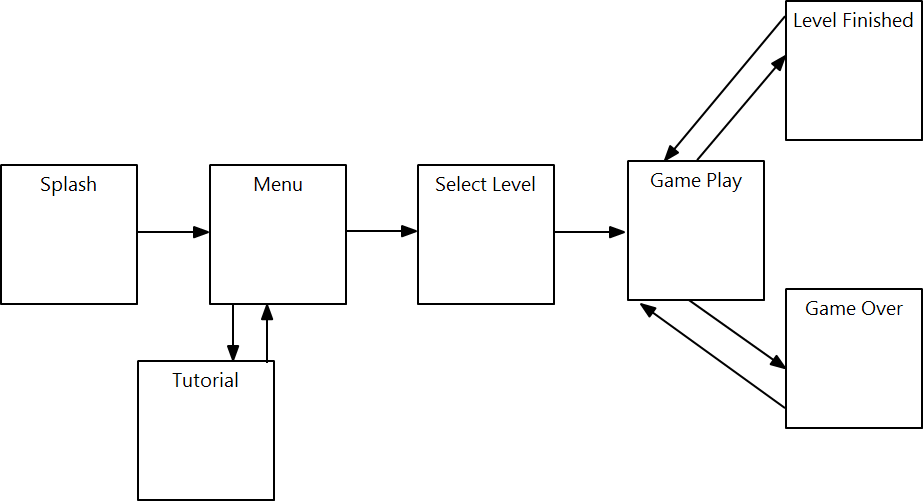
For example, you can go from the simplest one—just boxes for screens and arrows for navigation:

Author: Barbara PM
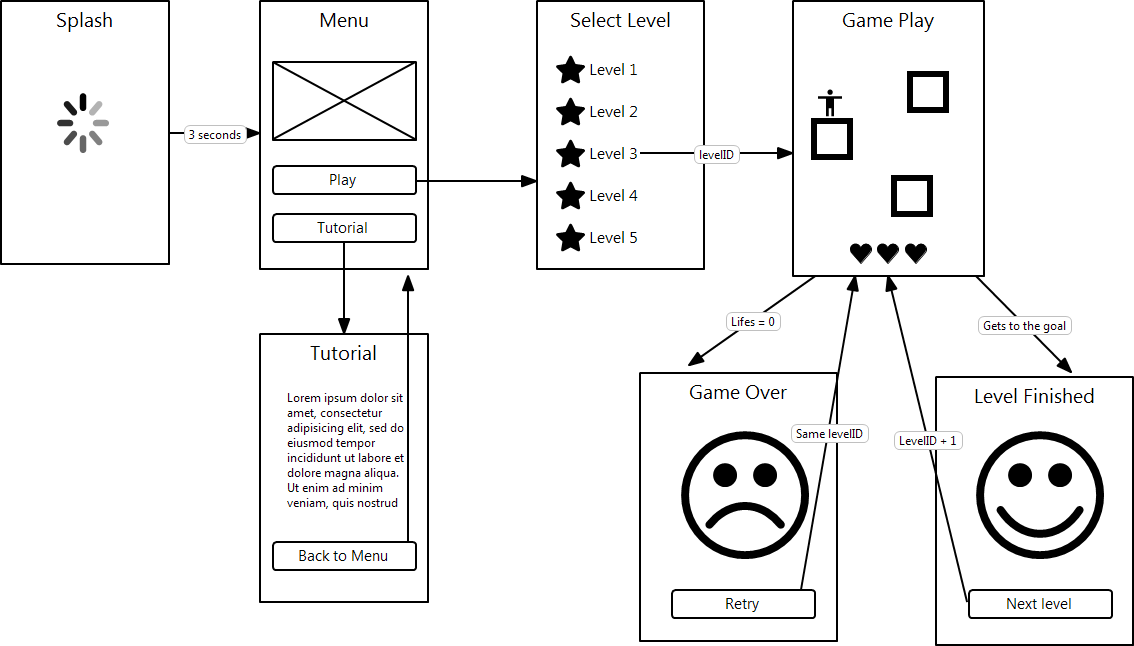
Or include wireframes for every screen giving more detail about each interaction:

Author: Barbara PM
What Tools Will Help Me?
There are a bunch of software tools out there to build this and any other kind of diagrams. The examples in this article have been made with Microsoft PowerPoint or WireframeSketcher. Pencil or Visio are some others I would recommend as well. The simplicity of the UI Flow Diagram is the key to its success, so don’t try to over complicate the drawings and use programs you already know.
Have you ever used UI Flow Diagrams before? Have I convinced you to start using them? Even if your video game has already been launched you will probably see some usability improvements when applying this technique. We will be happy to read that feedback in the comments section

